I think it is safe to say that most of us understand how important user experience is when it comes to the world of websites and search. Websites that offer great page experiences allow the user to get more done, engage more deeply and ultimately find the information they require. On the flip side, a bad page experience stops searchers finding the valuable information on a page that are looking for.
Over the years, Google Search has included a variety of user experience criteria as contributing factors for ranking results, such as the loading speed of a page or whether it is mobile-friendly.
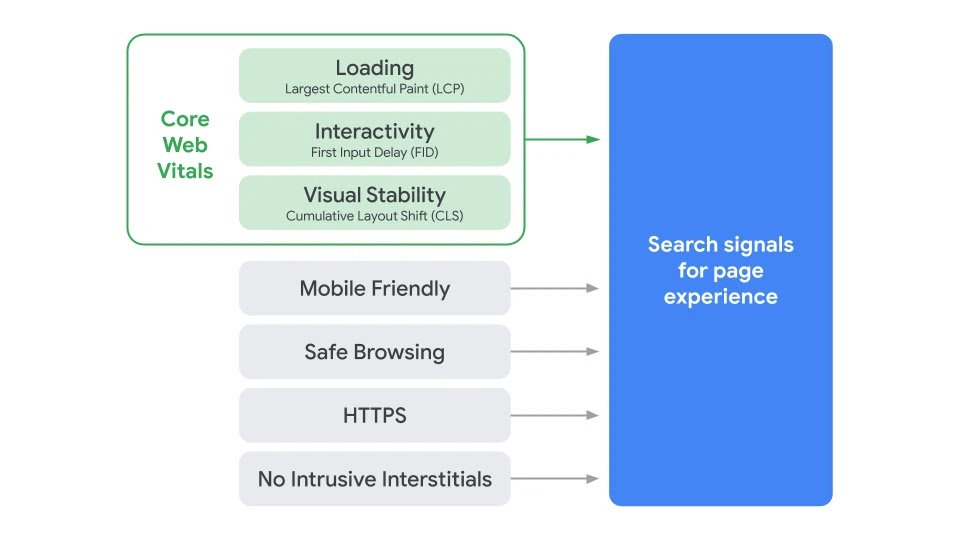
However on May 28th, Google announced that they were looking to build upon the relationship between search rankings and user experience. In 2021, Google will be introducing 'Page Experience'. This upcoming Search ranking change will be a new signal, combining the recently created 'Core Web Vitals' and their existing Search signals for page user experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, to provide a holistic evaluation of user page experience.
For those familiar with Google updates, there will be some surprise at the announcement being so far ahead of any implementation date. Google is constantly asked by webmasters and SEO professionals for as much warning as possible when it comes to ranking algorithm updates, and in this case, they have certainly listened. Whilst they have provided the tools, this is to allow businesses and website owners to get ahead of the curve and make improvements to their website before the ranking signal is introduced.
As we go through this blog, we will look at Page Experience in more detail and what its impact will be on Search rankings. We also want to take this time to explore the criteria used in Page Experience from a technical viewpoint and touch upon potential conflicts when it comes to assessing a web page experience.
What is Page Experience?
It is defined by Google as "a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value".
It will be a collection of signals, including Core Web Vitals (a new set of metrics that measure UX for loading performance, interactivity, and visual stability of the page) and Google's existing Search signals: mobile-friendliness, safe-browsing, HTTPS, and intrusive interstitial guidelines.

The Page Experience Breakdown
As we mentioned above, there will be 7 elements that make up the overall Page Experience ranking signal. Exploring how each of these elements works is an important part of understanding what specific factors Google is analysing in assessing whether a page has a good or bad experience.
Core Web Vitals
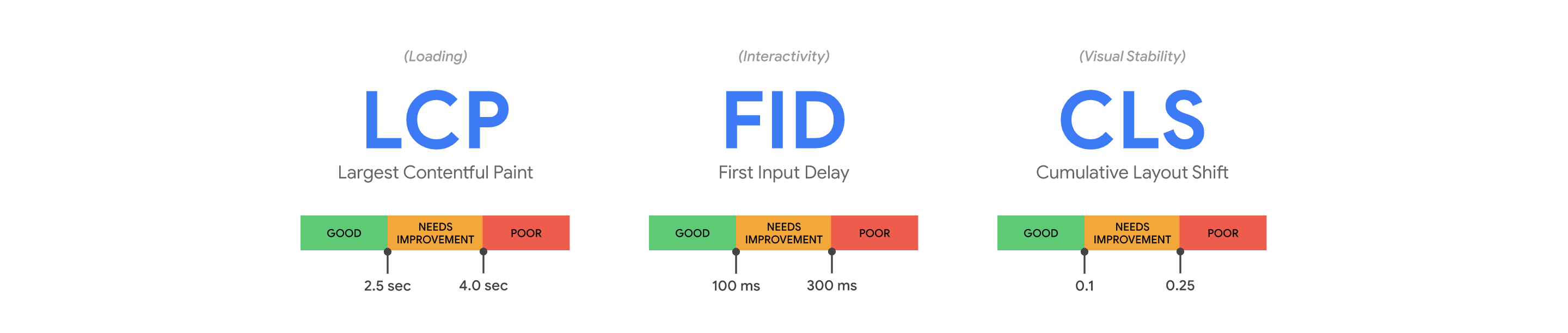
Core Web Vitals are the subset of Web Vitals that apply to all web pages and should be measured by all site owners. They are a recent edition to Google and they focus on three aspects of the user experience—loading, interactivity, and visual stability. The terms below may seem complex, but they are fairly simple metrics that assess your site speed.

- Largest Contentful Paint (LCP) - Loading: This is a metric used to report the time it takes to actually have a web page ready for the visitor to use and interact with. To provide a good user experience, sites should strive to have the page ready to interact with within the first 2.5 seconds of the page starting to load.
- First Input Delay (FID) - Interactivity: This metric measures the time from when a user first interacts with your site (e.g. click a link, tap on a button) to the time when the browser is actually able to respond to that interaction. To provide a good user experience, this time should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS) - Visual Stability: This metric measures the significance of unexpected layout shifts on a page. These shifts occur when content on the page moves around without the web user doing anything. You'll all be familiar with this - you go to click on a button and for some reason the page shifts and you end up clicking the wrong thing! Achieving a score below 0.1 means the page is visually stable.
Mobile Friendly
Ensuring your web page is mobile friendly will have a positive impact on your Search ranking results. Google's Mobile Friendly Test allows you to see how easily a visitor can use your page on a mobile device.
Safe Browsing
Google analyses the security of your web page The Safe Browsing signal produces alerts within Search Console to inform you on how secure your web page is, looking at things such as malware, deceptive pages, harmful downloads, and uncommon downloads.
HTTPS
HTTPS relates to an internet communication protocol that protects the integrity and confidentiality of data between the user's computer and the site. As part of Google's Page Experience rollout, sites without this enabled could be negatively impacted in search rankings.
No Intrusive Interstitials
Pages that feature intrusive interstitials (things such as popups that cover the main content when you arrive on a page), contribute to a poor user experience when compared to other pages where content is immediately accessible. Such pages where content is not easily accessible when making the transition from the mobile search results to the web page run the risk of not ranking as highly.
The impact on ranking factor
Various elements of page and site speed have always had some impact on Search rankings, so it is no surprise that Google have announced that Page Experience will have a significant impact on search results.
It is important to note however that during the announcement, Google did remind everybody that content will still play a huge part in Search rankings. They said, "good page experience does not override great, relevant content." From our perspective, web pages need to be built aiming for the best Page Experience results possible. But this should not be at the cost of great content.
Looking at other articles and reviews on this update, I have seen people describe it as a tiebreaker of sorts for those pages and sites that are delivering great content, which is a really good way to look at it. Obviously optimising pages to be as quick as possible needs to be on your to-do list, but don't be fooled in thinking speed is everything. You still need to be delivering the right message.
Are these metrics achievable?
One of the reasons we wanted to write this blog post was because we feel that in spite of optimising a web page as much as possible, there will be a number of web pages that will be categorised as 'needs improvement' or 'poor' under the core web vital elements of Page Experience.
In this instance, an error alert will be generated in your Search Console, stating website has a speed issue and needs resolving. However, it is important to take these metrics with a pinch of salt.
This is because to prioritise speed above all else, you would have to lose all animation, all interactive features and most of your imagery. Your site would be left with some simple text and the odd image. Yes, it would now hit all of Google's core metrics, but it would be seriously lacking in content. And content is still the most important thing when it comes to rankings and search performance.
Getting the balance right
From Gecko's perspective, all of our clients can be assured that before a website goes live, we carry out a thorough pre and post launch checklist to ensure the site is as optimised as it can be.
Image size and image type are two common causes of webpage or site not loading as quickly as you would like. Uploading larger sized images and then scaling them down can unnecessarily increase the size of your web page, leading to a website slow down. As part of our website building we ensure that images are correctly sized and in the correct format to ensure your site is a quick as possible.
Another key element that cause a website to be slow is issues with JavaScript. JavaScript is needed on websites to give web pages interactive elements that engage a user. However, the script can be become bloated and parts of it unnecessary. At Gecko, our Developers audit the script and ensure whatever isn't needed is removed.
Summary
This announcement by Google is definitely a welcome one and it is great to hear that rankings of pages that have great page experience will be rewarded. At Gecko, we always build websites with user experience in mind and will continue to ensure the content on pages is optimised as much as possible.
However, it is important to remember what really drives rankings; content. Don't blindly chase achieving perfect Page Experience and letting your content suffer.
If you have any questions about Page Experience and how your page can be improved, we'd love to hear from you.