A slow site leads to bad user experience and bad user experience leads to frustration and loss of business. The speed of your site can also have an impact on SEO which cause you to appear further down the rankings on Google.
First, let's look at user experience. According to research done by Kissmetrics, 40% of users abandon a website site if it does not load within three seconds. This can have a huge impact on sales and customer interaction.
A slower site can also decrease the usability of your website and cause users to go elsewhere. For this reason, it is often better to have a fast website with fewer features such as animations and fancy Javascript elements.
The SEO of the site is also a concern when it comes to site speed. Google uses Page Loading Speed as one of the ranking factors that will have an impact on your site and where it appears in the search results. This is checked on both desktop and mobile for best results.
How to test site speed
There are many tools out there to check site speed but at Gecko we use:
A tool developed by Google to give users feedback on the issues found within a site and how to address them. It uses a lot of the same tools that are used when a website is crawled by their search engine so it can give good indicators of what is useful to improve SEO.


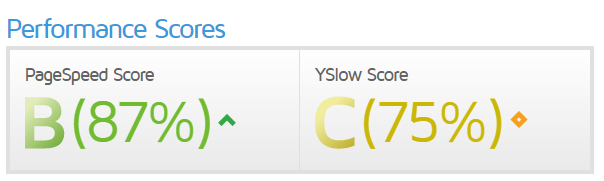
The most popular tool on the market for testing site speed. It integrates both YSlow and PageSpeed. It will also give you detailed guidance on how to speed up your site speed. The clarity of this tool is the main reason it is so popular. When testing a site you will get a score. Anything below a B is too slow and should be addressed.

How to speed up your website
When we build a site there are a number of things we do. Most of them centre around making the files smaller and easier for your browser to the cache.
Minify
Minifying of the files used for your site is so important as we can reduce a large JavaScript file from 300mb down to 170mb. That is nearly a 50% reduction. This is done by a script going over the file in question and removing all unnecessary items such as white space and comments that may be left in there by the developers. At the end of the process, a file that was 500 lines long is reduced to one long line of code.
We don’t only compress JavaScript files, we also compress CSS and HTML to get the smallest website possible.
GZIP
GZIP is a method of compression that is added to a web server to allow the CSS and Javascript files to be compressed even further. The minified JavaScript file size of 170mb is reduced even further when it is requested by the user's browser. It can be as much as a 40% reduction.
CDN
CDNs (Content Delivery Network) are a network of servers across the world that are used to host some of your site's content such as JS, CSS and even media such as images and videos.
CDNs are not something we often use as many of the companies we work with are within the UK and the servers we use are very well optimised for delivery of such content.
Image Compression
Compressing your images for the web is very important. We have a few tools imployed within Umbraco that will reduce the size and dimensions of images but it is always best to start with the most optimized image possible.
If you would like to learn more about this, check out our article on How to optimise images for the web without losing quality.
Deferring parsing of content
When a webpage is loaded it is read by the browser from the top to the bottom, much like a person would read a page of text. If at the top of the webpage there are complicated elements, such as JavaScript, then the browser will have read those elements in entirety before it can begin to render the content.
To get around this issue it is best to place the JavaScript at the bottom of the page so the content can load before the browser gets bogged down with reading the JavaScript and CSS.
Browser caching
When a user loads a site initially they must download all the files into their browser (HTML, CSS, JavaScript.. etc). If we add special headers to the site we can tell the browser to cache some of these files and not to download them again until they have been updated. This is called caching and we aim to do this with all sites to ensure that the user gets the fastest experience possible.
The future of things to come
With the internet becoming more and more mobile and sites becoming more and more complicated as technology develops, it is vital we find a way to decrease the size of the webpages to deliver the smallest package possible.
With this in mind, Google has come up with a framework for building sites called Accelerated Mobile Pages (AMP). This is a framework to reduce the amount of code needed and to put the user first with regards to content delivery. At Gecko, we have not implemented AMP pages yet at but we are looking to do so in the near future to improve our site speeds even further!
Got any more questions about site speed? Tweet us, @wearegecko!
- Pete